Apakah fungsi menu navigasi…??
Menu berfungsi untuk user/visitor agar mudah mencari halaman tertentu dengan cepat, dan menu navigasi pada blog wordpress memang mempunyai berat SEO yang diperhitungkan untuk merangking halaman sebuah post atau page.
Maka tidak heran jika struktur situs yang punya menu navigasi yang baik biasanya mempunyai rangking yang baik pula di search engine….
Struktur navigasi menu yang baik adalah tipe hirarki. Dimulai halaman Kategori = Halaman Detail dari kategori tersebut. Dan ada juga yang hanya menambhakan Halaman “ PAGE “ dalam menu wordpress tanpa kategori. Berikut tips tips sederhana yang mungkin bagi pemula hal ini asing.
Bagaimana Cara Membuat Dan Menambahkan Menu Navigasi Blog Wordpress.
- Pertama. Login Ke Dashboard Wordpress anda.
- Sorot : "TAMPILAN"
- Klik : " MENU"
- Set “ OPSI LAYAR “ untuk menampilkan atribut menu, seperti : Deskripsi, CSS, tag dll.
- Klik : " BUAT MENU BARU"
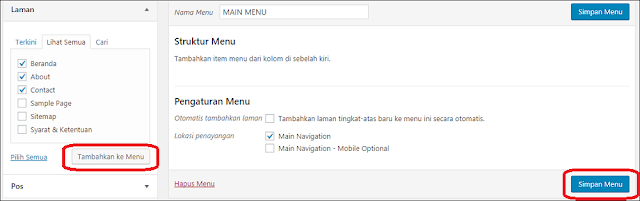
- Isikan Nama Menu. Misalkan : " MAIN MENU "
- Tambahkan link-link disebelah kiri layar kedalam menu, seperti : kategori, tag, Page, atau post.
- Pilih Lokasi Menu. Apakah di menu utama, menu kedua…lihat gambar dibawah
- Klik : " SIMPAN "
Lihat Hasilnya….
Bonus tambahan….
Jika anda ingin otak-atik menu agar terlihat keren dan tampil beda, tetapi ini hanya opsional alias tidak wajib. Berikut settingan tambahan untuk menampilkan menu agar terlihat beda.
Oke..Tetap di halaman dashboard Wordpress menu anda, dan Pastikan OPSI LAYAR anda centang semua untuk memastikan semua atribut tampil dalam menu.
Cara Menambahkan ikon pada menu wordpress
- Go to dashboard menu Wordpress anda.
- Pilih Menu yang akan anda Edit.
- Klik salah satu link yang ada dalam menu untuk anda edit.
- Go To...fontawesome.io
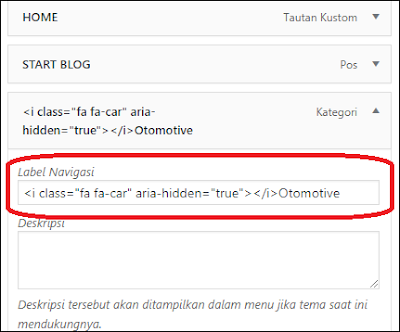
- Pilih ikon yang sesuai dengan judul laman anda baik itu kategori, post atau page. Misalkan jika kategori anda tentang otomotive, maka ikon yang sesuai adalah gambar mobil
- klik ikon yang dipilih.....
- Copy kode ikon dari dan paste tepat sebelum nama label navigasi....lihat gambar selanjutnya..
Lihat hasilnya…Menu Wordpress anda akan berubah dengan ikon yang anda inginkan
Jika anda ingin ukuran ikon lebih besar,,,tambahkan dalam kurung tanda kutip class, seperti contoh
<i class="fa fa-camera-retro fa-lg"></i>
<i class="fa fa-camera-retro fa-2x"></i>
<i class="fa fa-camera-retro fa-3x"></i>
<i class="fa fa-camera-retro fa-4x"></i>
<i class="fa fa-camera-retro fa-5x"></i>
fa-lg, fa-2x, fa-3x adalah ukuran yang diperbesar dari defaultnya......
Sekian dulu tutorial blog kali ini...terimakasih.